- Open a drawing from the home page or from the document listing page

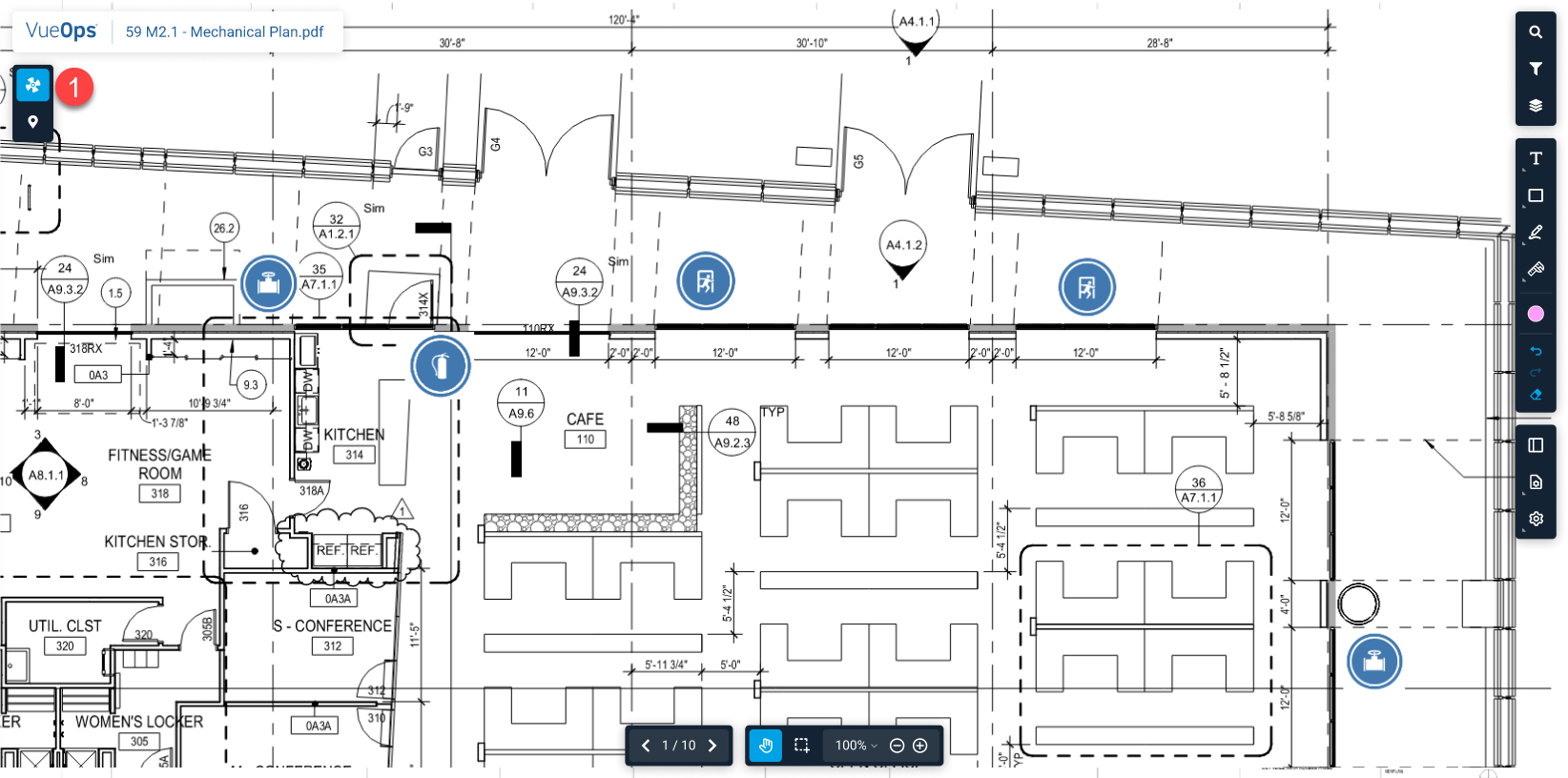
- Click on the "Assets" icon (1)

-
Drop the asset pin on the desired location on the plan. From here you can link to an existing asset or create a new asset
-
Follow the instructions to create an asset
-
Follow the instructions to link an asset if the asset already exists in the VueOps assets database
-

Create Asset
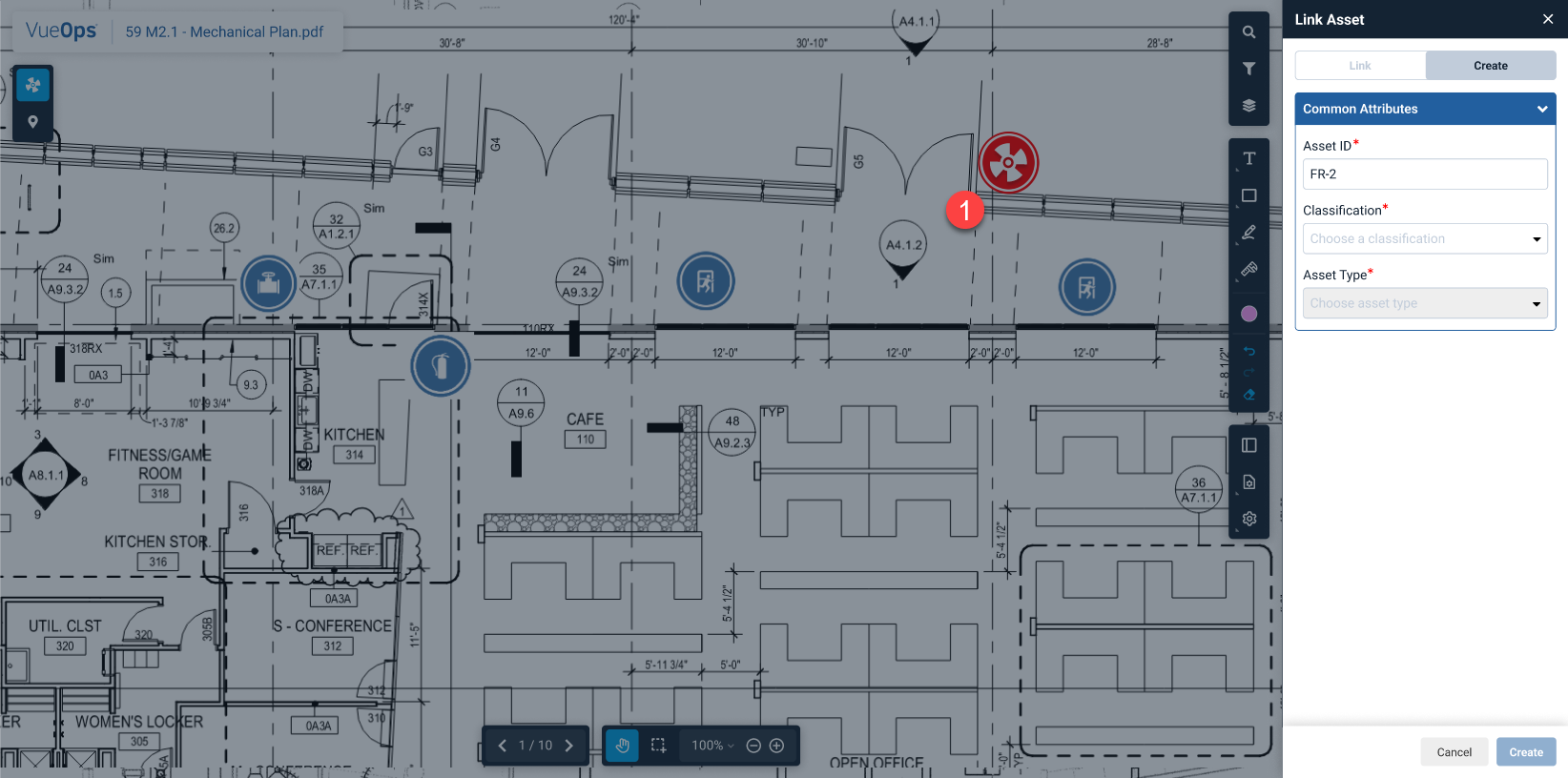
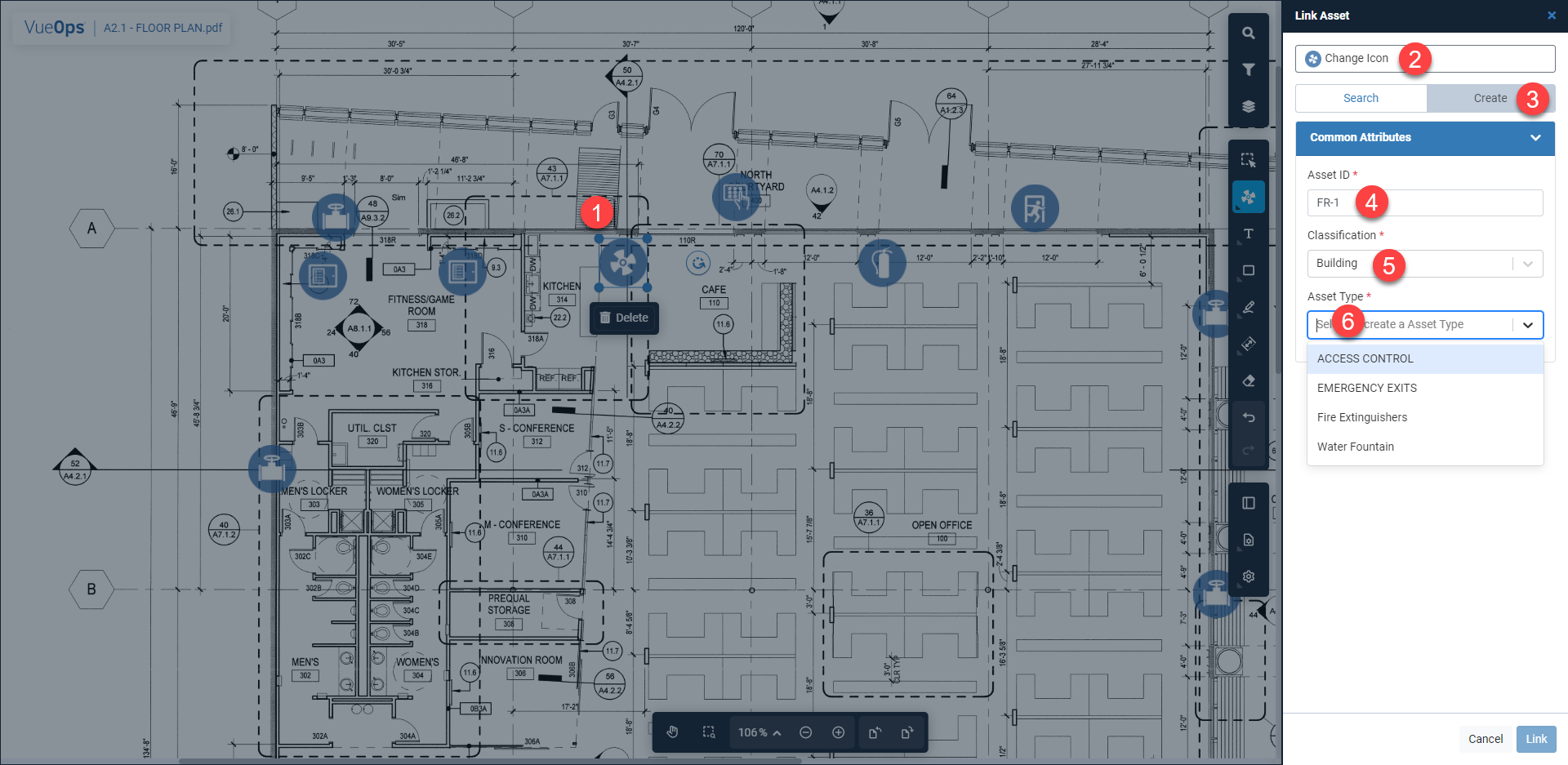
- Drop the asset pin on the desired location (1) and Choose an asset icon (2)
- Click on the “Create” tab (3)
- Fill the three mandatory fields to create an asset
-
- Asset ID (4) - Unique tag to identify the asset
- Classification (5) - Used to normalize the assets types based on a common characteristics.
- Asset Type (6) - Used to group the assets bases on a common characteristics. The attributes defined on the asset type level will be inherited by all the asset instances that belongs to the asset type


-
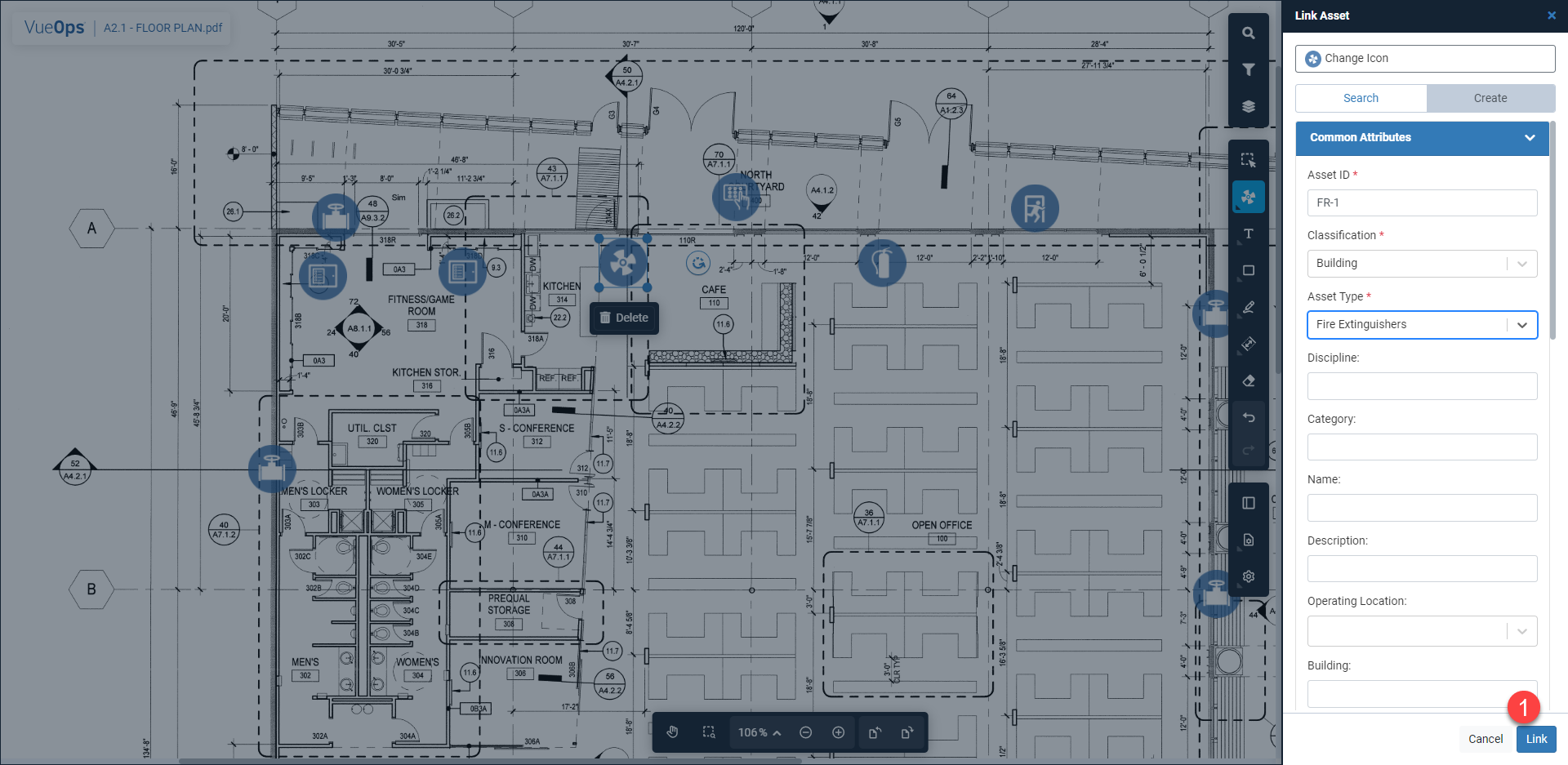
Based on the classification and type all other attributes will be populated. If you would like, you can fill out the values for the rest of the attributes.
Icons are associated with the asset type. If you change the asset icon here this will be applied to all the assets that belong to that asset type.
-
- Click “Create” to create the asset

-
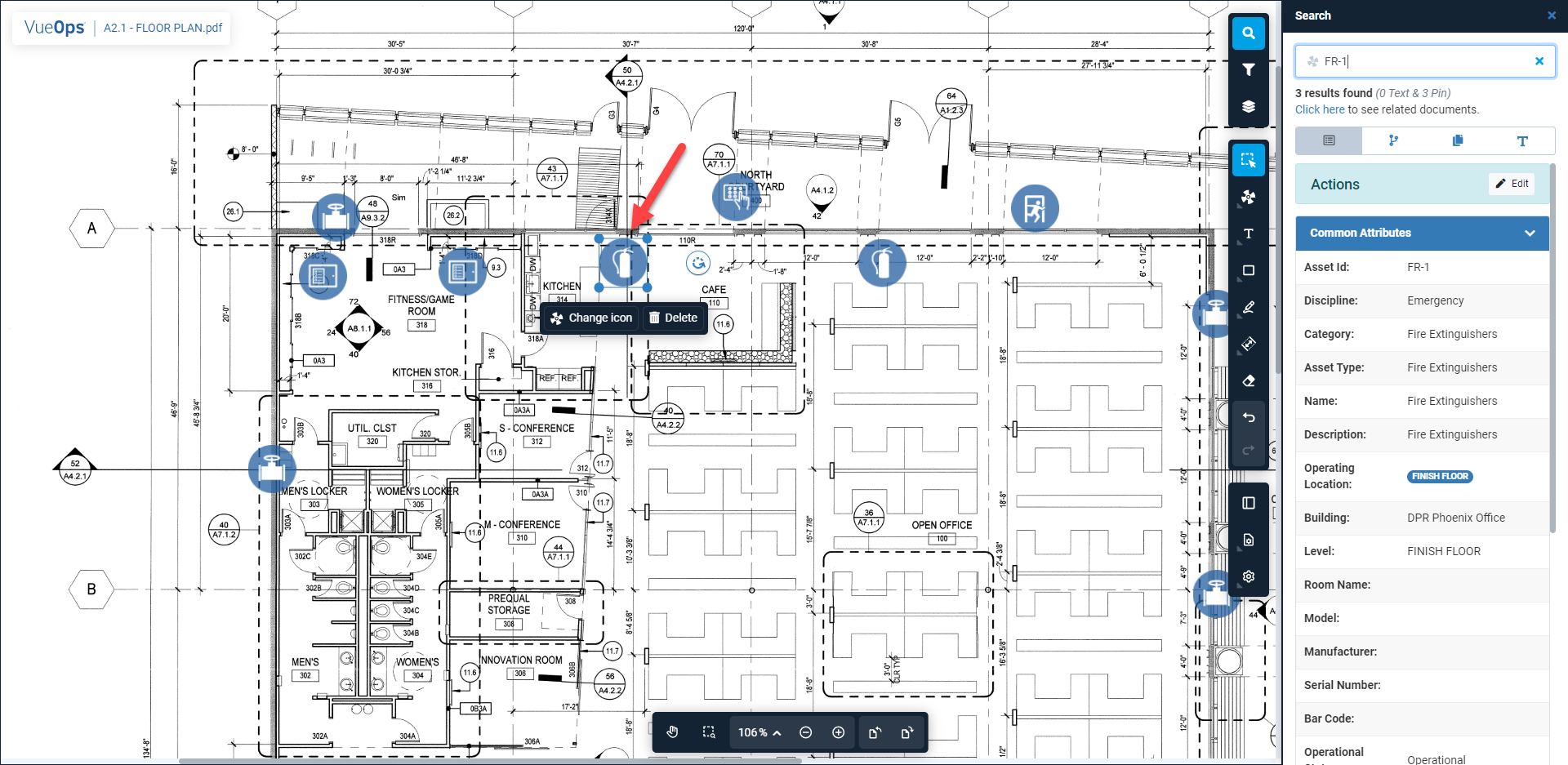
- Asset is successfully created with the asset pin.

Link Asset
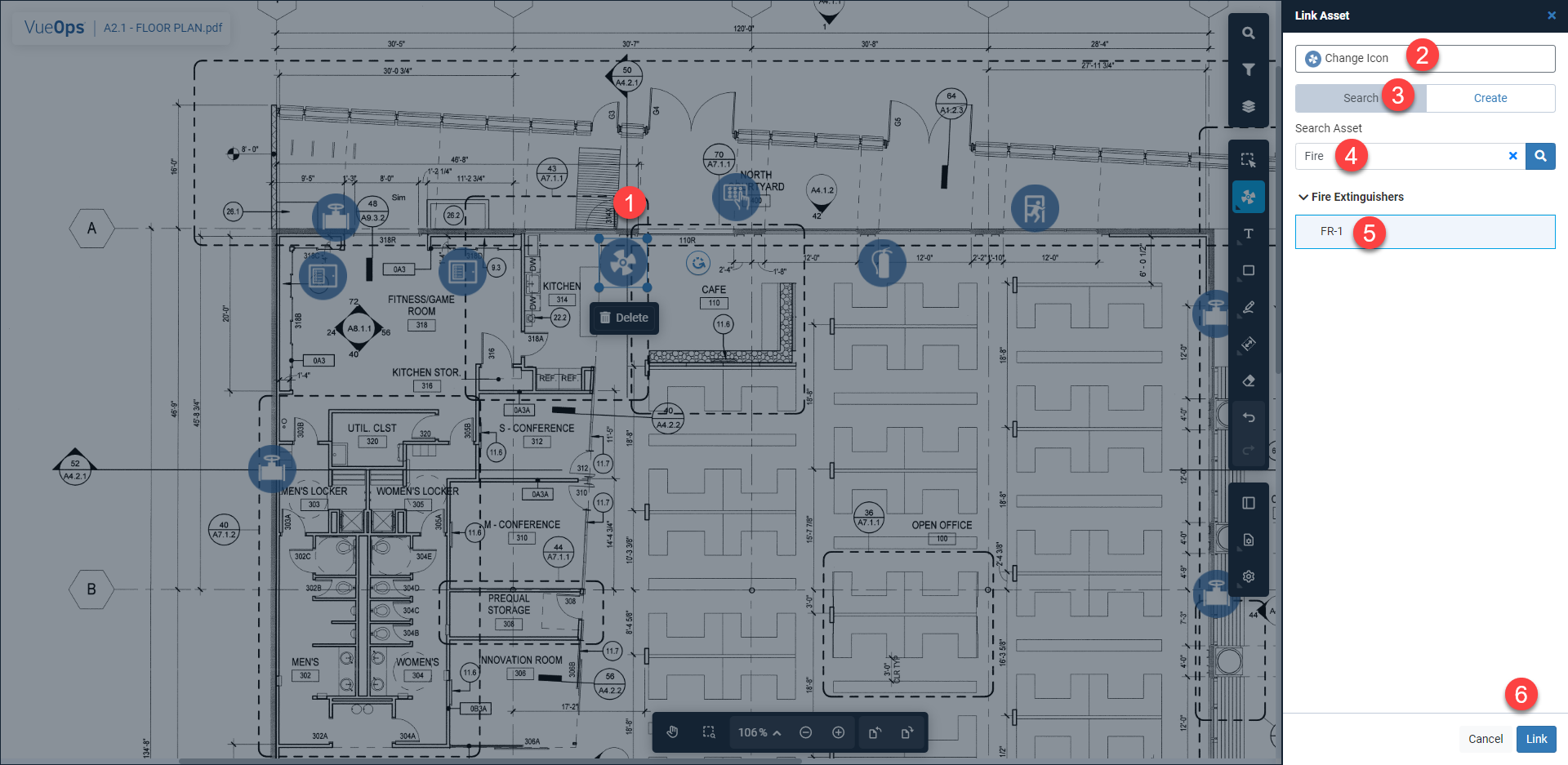
- Drop the asset pin on the desired location (1) and Choose an asset icon (2)
- Click on the “Link asset” tab (3)
- Search for the asset using the asset ID or asset type (4)
- From the search results select the asset (5) that you would like to link and click "Link" (6)

- Asset is successfully linked to the asset pin