VueOps Visibility Settings
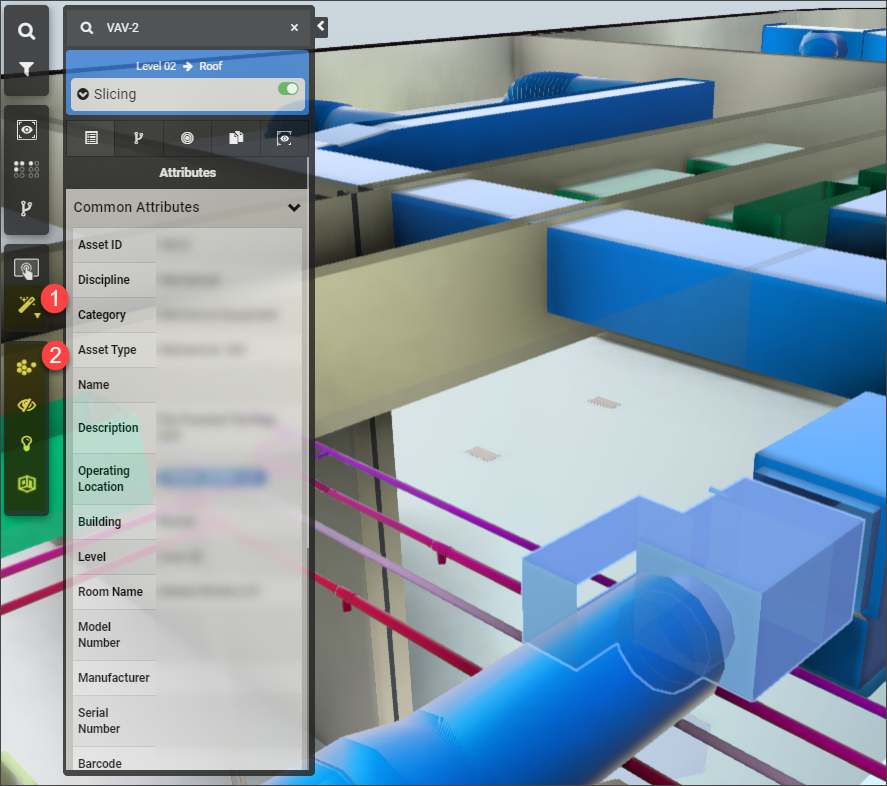
VueOps has enhanced visibility controls for model objects. To use VueOps visibility controls, first select an object or objects. Then:
1. Left-click the magic wand button on the VueOps toolbar to the left of the screen 

2. On the sub-menu that appears, left-click the following functions:

Hide/Unhide 3D Objects - Model Browser
Objects can be hidden and unhidden from within the model browser (tree).
1. To hide objects in the model browser, left-click the visibility icon to the right of the grouping or object. The visibility icon will change to the inactive state.
2. To unhide objects in the model browser, left-click the visibility icon again.
If a grouping in the tree has been hidden or unhidden, all objects below that level will also take the same state.
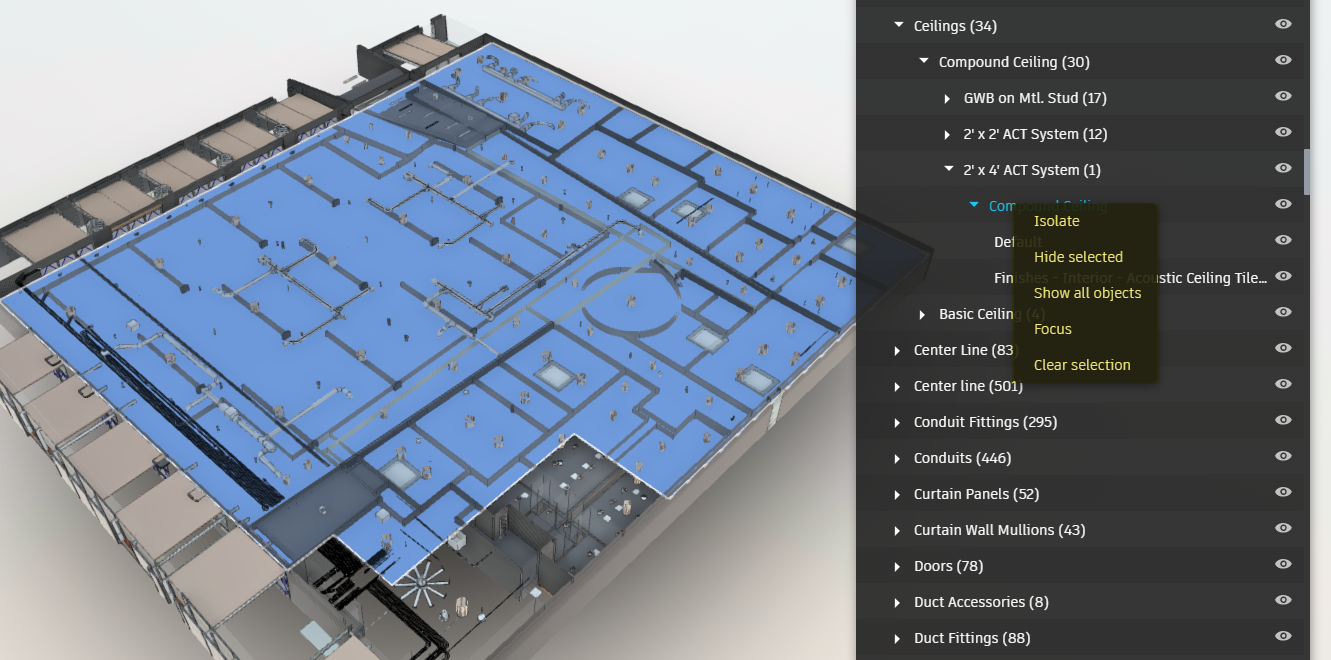
Visibility Menu
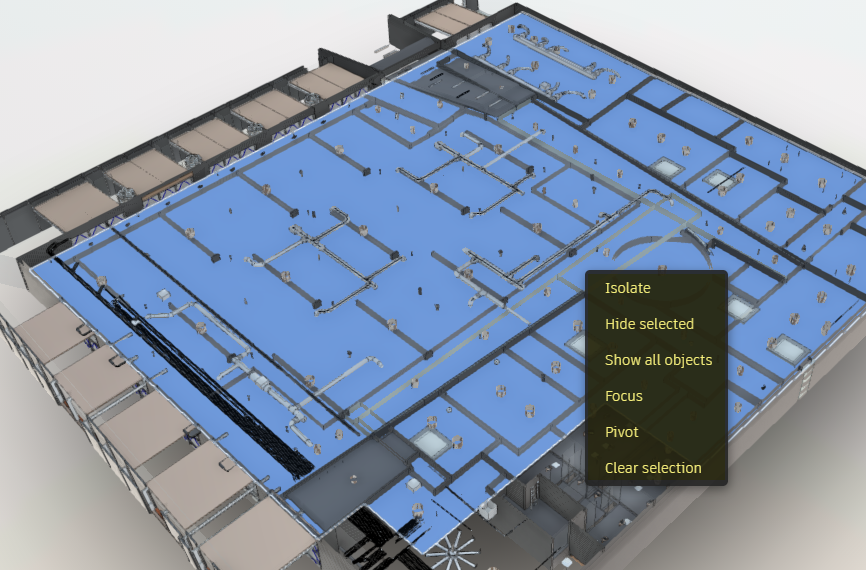
Another way to control visibility of objects is through the right-click visibility menu while navigating in the viewer and from the model browser.
There are two main contexts to activate the right-click visibility menu.
1. In the 3D viewer, after an object is selected, right-click the object and the visibility menu will appear.

2. In the model browser, after an object is selected, right-click an object or grouping level in the tree and the visibility menu will appear.