Assets Table
Only Administrators can setup Assets.

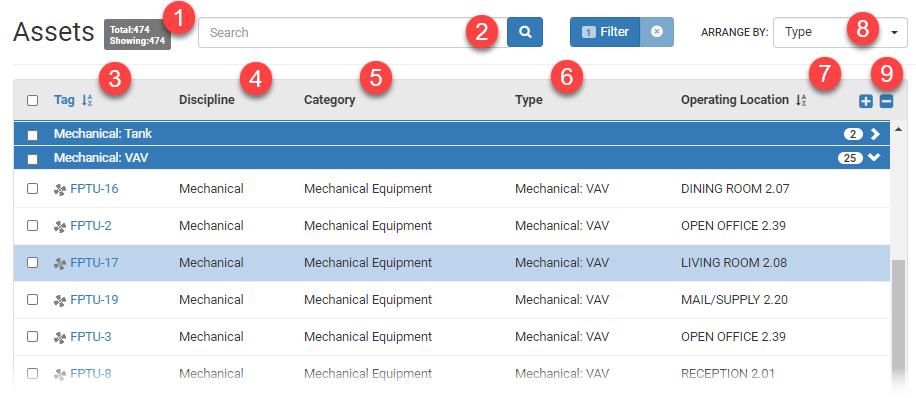
- Total: The total number of assets in VueOps for this facility. These are assets that were either extracted from the model or uploaded from a spreadsheet. Showing: The total number of assets visible with a search or filter applied.
- Search: If you would like to search the database, you can enter a keyword in the search bar. Enclose the search term in double quotation marks to further refine your search. VueOps searches the database to filter the results, so if you type in a value, such as a manufacturer name, and if that values exists in the VueOps Assets database, the resulting list of assets will be returned. You can search by asset type, asset tag, or even by room! See article " Search Assets" for more details.
- Tag: Assets are listed by their tag name or value. If you click in the white space next to the tag name, then the Insights Panel on the right will display data associated with the Asset. See the next below section, Insights Panel, for key features.
If the asset was created from the model, then clicking on the Tag name will open the Model viewer in a separate tab and zoom into the Asset in the Model View. - Discipline: The discipline or the model to which the Asset belongs appears in the Discipline column.
- Category: This is the asset classification or the category of the asset.
- Type: This is the sub-category for the asset. For example, in the image above, the Category is "Valves" and the Type is "Ball Valve".
- Operating Location: This is the room that the asset is contained in.
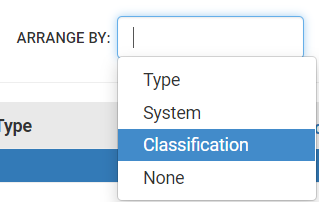
- Arrange By: The list of Assets can be organized by Type, System, and Classification, provided the required attribute is present in the database.
- Type: As defined above
- System: This is the system to which the asset belongs such as Domestic Cold Water, Mechanical Dry, Mechanical Wet etc.
- Classification: This can be a specific type of classification such as OmniClass, MasterFormat, Uniformat 2010 or other.
- None.

- Expand/Collapse : Expand ( + ) or Collapse ( - ) all sections. Use the ( > ) carrot to expand each section individually.
Insights Panel
For additional information for assets, the user can view the data in the insights panel on the right side of the Assets page.
The insights panel allows the user to see additional attributes of the room including the following:
-
Attributes
-
Relationships & Systems
-
Documents
-
Tickets
-
History

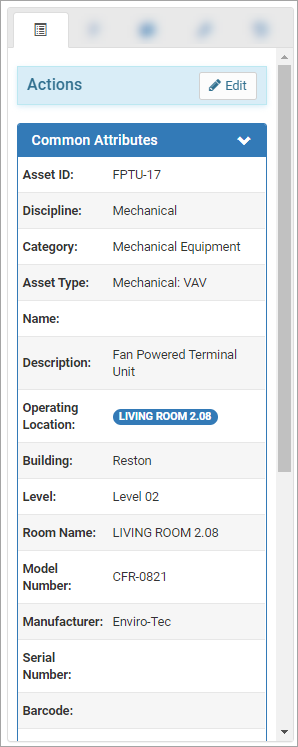
Attributes
The attributes section of the Insights Panel displays the data associated with each asset type. The data can be "type" data i.e. data that is common across the asset class such as Manufacturer or Model Number or "instance" data i.e. data that is unique to the particular instance of an asset, such as "Serial Number". Custom attributes and additional sections, such as Warranty, can be added.
Administrators can extend the database to add additional asset specific attributes.

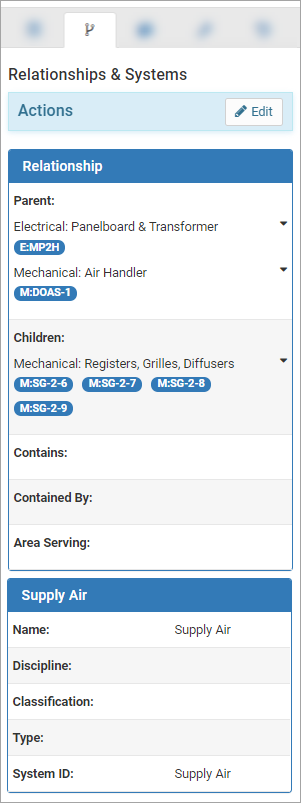
Relationships & Systems
The Relationships & Systems section displays the linked assets based on their Parent / Child relationships as well as if they are grouped to a system. Each Parent and Child section groups assets per their tag for easier identification.

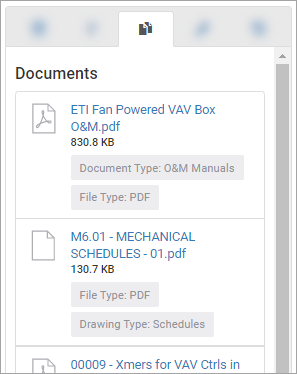
Documents
VueOps algorithm associates the specific type of document to the selected asset, similar to the behavior in the Model Search.

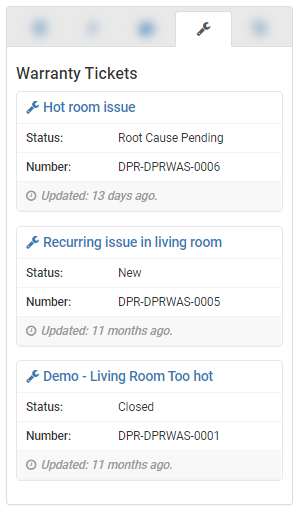
Tickets
If a user associates an asset to a Warranty Ticket, the list of Tickets will appear in this panel. This feature is useful for tracking tickets associated to specific assets.

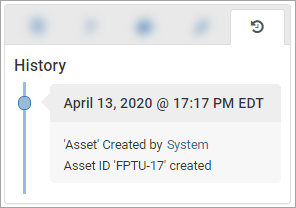
History
This tab will list all associate changes made to this asset. The timestamp will be displayed based on logged in user's time zone. See "Edit Locations" for more details on how to edit live within VueOps.