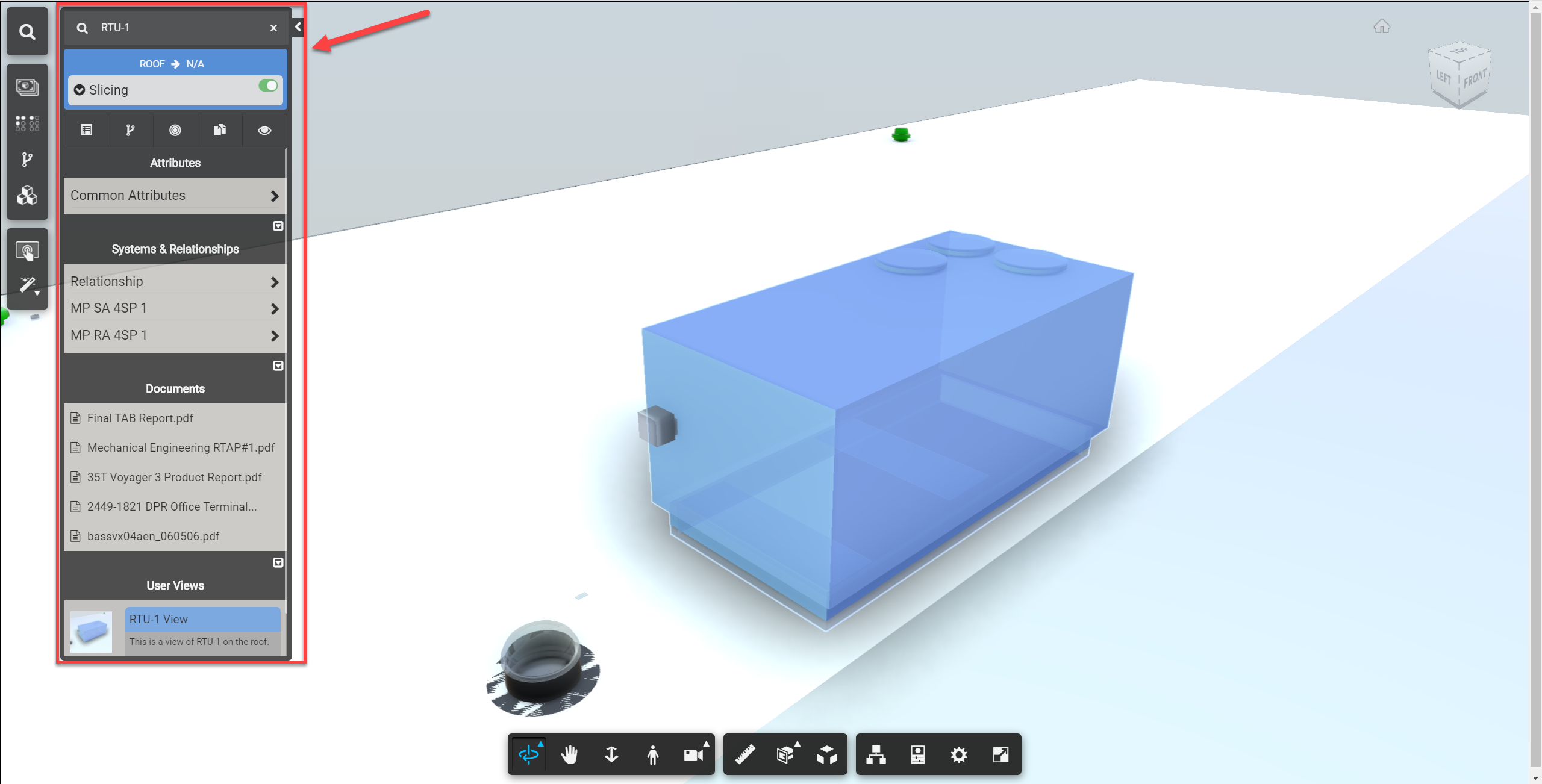
VueOps displays asset attributes, system and relationship data, components and parts, related documents, and related views in a display panel called the
Insights panel. The Insights panel can be found on the left side of the screen in the model viewer when locations or assets have been selected by the user and the model has been configured to index assets and locations.

To activate the Insights panel, do one of the following:
1)
Left-click an asset or location (room) in the model viewer. Selecting an object that is not an asset will not activate the Insights Panel.
2) Use "Search VueOps" by
clicking the magnifying glass button, and typing either a location name or asset tag. Select an asset or location of interest from the list that appears.
The Insights panel will appear will asset or location data.
Insights Panel Layout
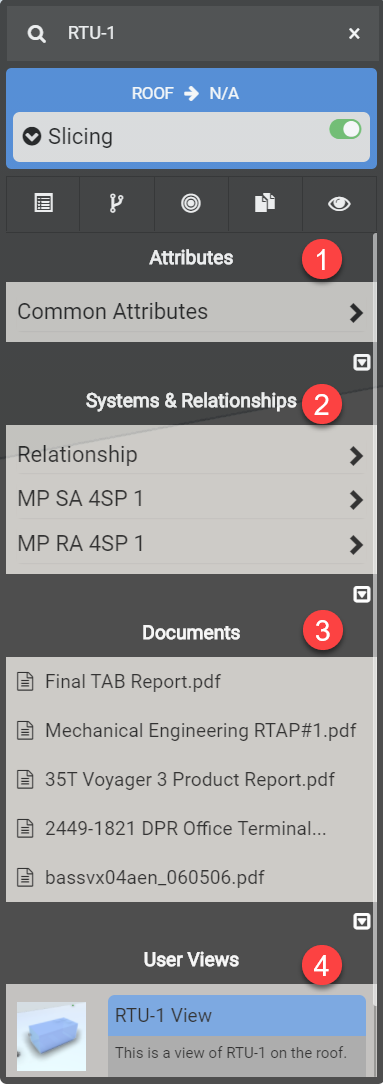
The Insights panel is organized into five sections: 1)
Common Attributes, 2)
Systems and Relationships 3)
Documents, 4)
User Views and 5)
Components and Parts (not shown)
. Additionally, you may see a
Slicer panel appear for locations and assets that have been associated to a level. The slicer panel makes it easier to view the asset in the viewer by creating slicing planes above and below the object. For more information on the slicer and model visibility, see the
Section a Model article.

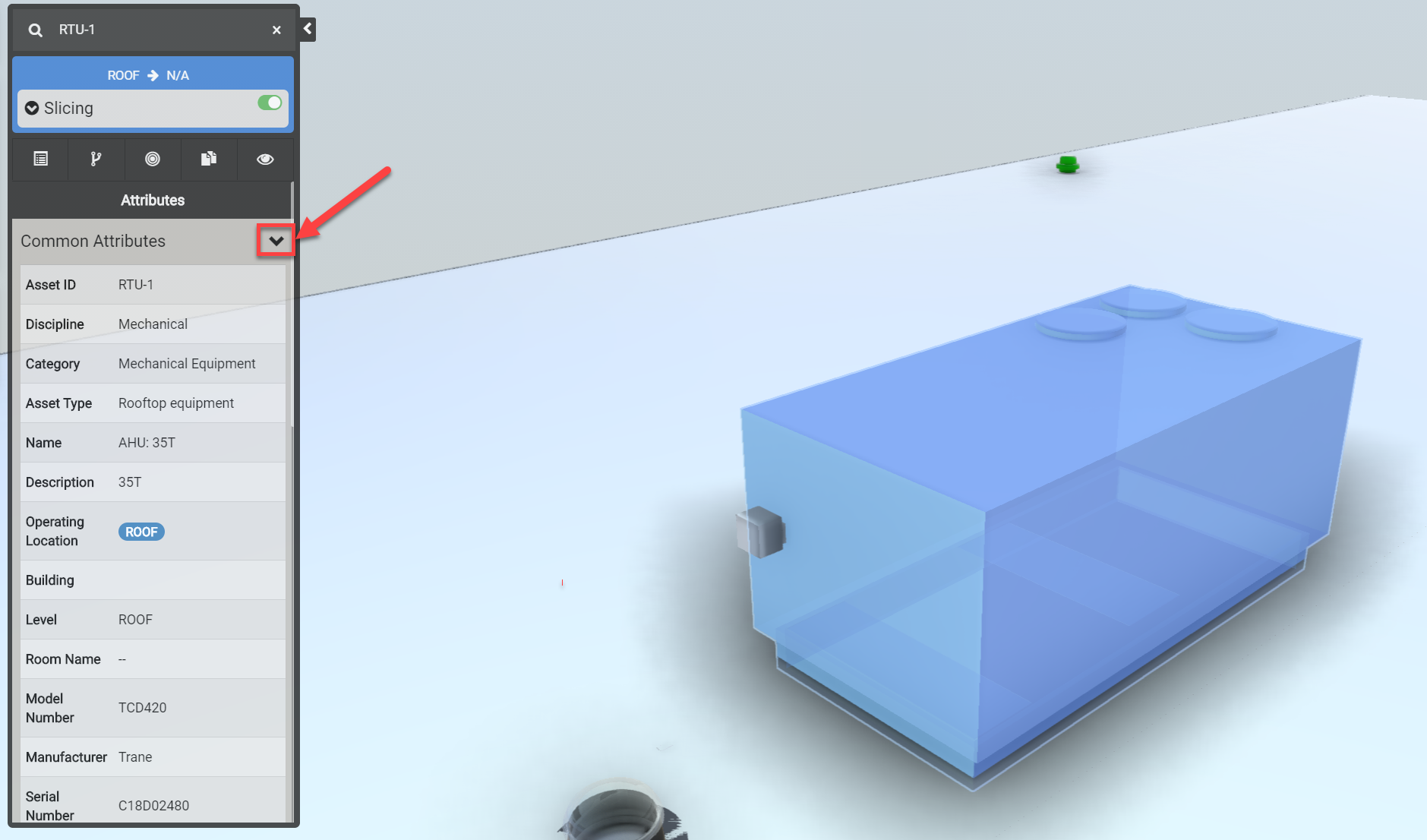
To expand the list of attributes within an attribute set grouping, left-click the side arrow next to the grouping header (e.g. "Common Attributes"). Left-click the arrow again to collapse the attribute set list.

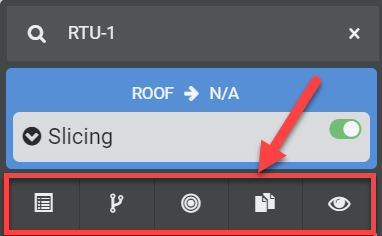
For any of the five sections, click the down-arrow at the bottom of the section to show only that section in the Insights Panel window. Clicking any of the five section icons at the top of the Insights panel will also isolate the section.

1) Common Attributes: Displays asset or location data such as type, manufacturer, model, tag, serial number, room name, number, level. Attribute data either originates from model attributes or advanced users can add this data to model objects after models have been processed in VueOps. For more information on adding asset and location data, see the Locations and Assets sections of the knowledge base.
2) Documents: VueOps displays related documents for a selected location or asset. Documents are not manually linked or associated. VueOps' proprietary algorithms automatically associate documents to assets and locations by searching the document repository for documents that contain object attribute data. Left-click on any document in the list and VueOps will launch a separate window to open the document.
3) User Views: VueOps displays saved views associated with a selected location or asset through tagging the view. Left-click the user view and the model viewer will navigate to the camera position of the saved view. For more information on how to create saved views, go to the Saved Views article of the knowledge base.